javascript - How to Logout (Go to Base URL) if local Storage doesn't have certain key-value pair in React - Stack Overflow

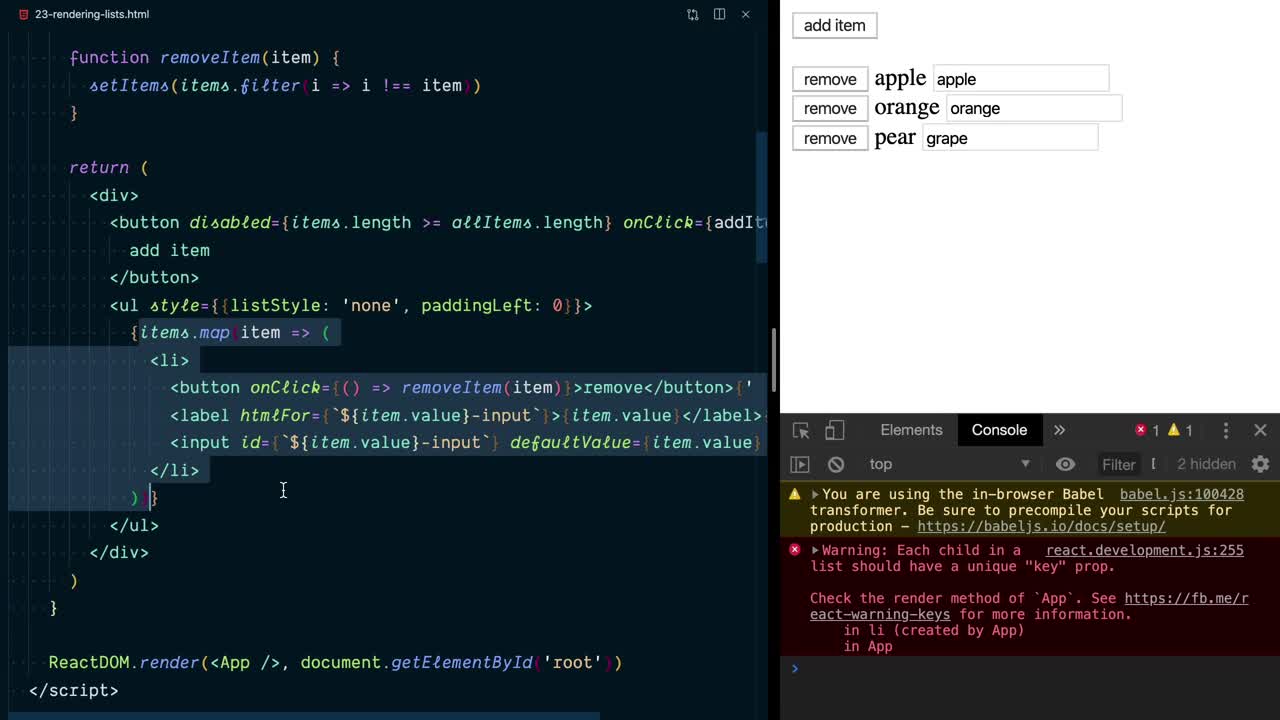
reactjs - Unable to add new key-value pair dynamically to a STATE JSON Array in React App - Stack Overflow

How to Save Key Value Pairs Locally for a Flutter App using Shared Preferences Inc. Objects as Json - YouTube