
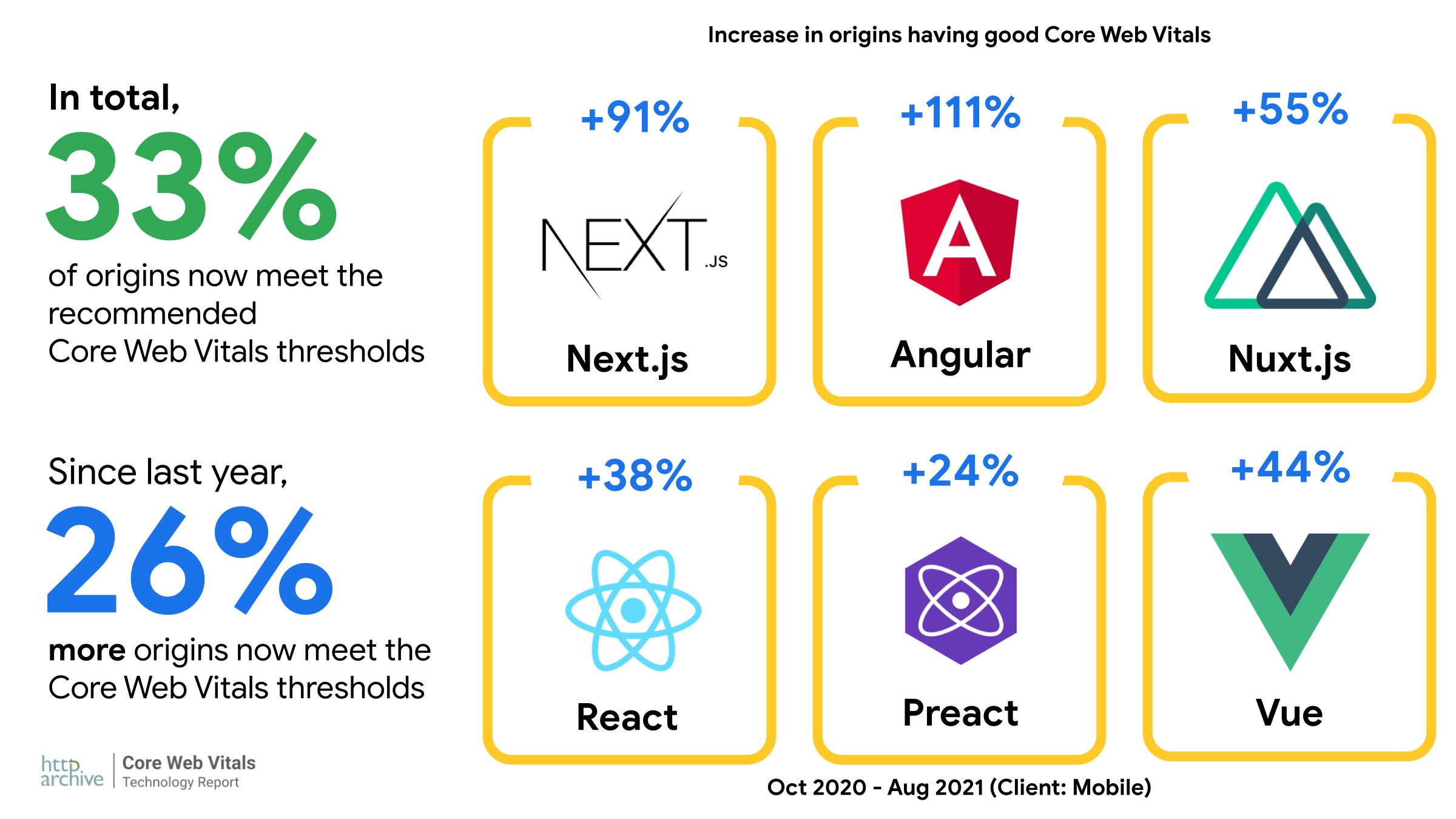
Addy Osmani on Twitter: "Is performance on the web getting better? The answer is yes :) 33% of origins now meet the Core Web Vitals thresholds! Lots of improvements from sites using

Optimizing Core Web Vitals in Next.js: Tips and Tricks for Improved Performance | by Shamaz Saeed | Mar, 2023 | JavaScript in Plain English
GitHub - fit-vitals/nextjs-core-web-vital-google-analytics-example: An example of how to send Core Web Vitals to Google Analytics in a Next.js application using http://getanalytics.io/.
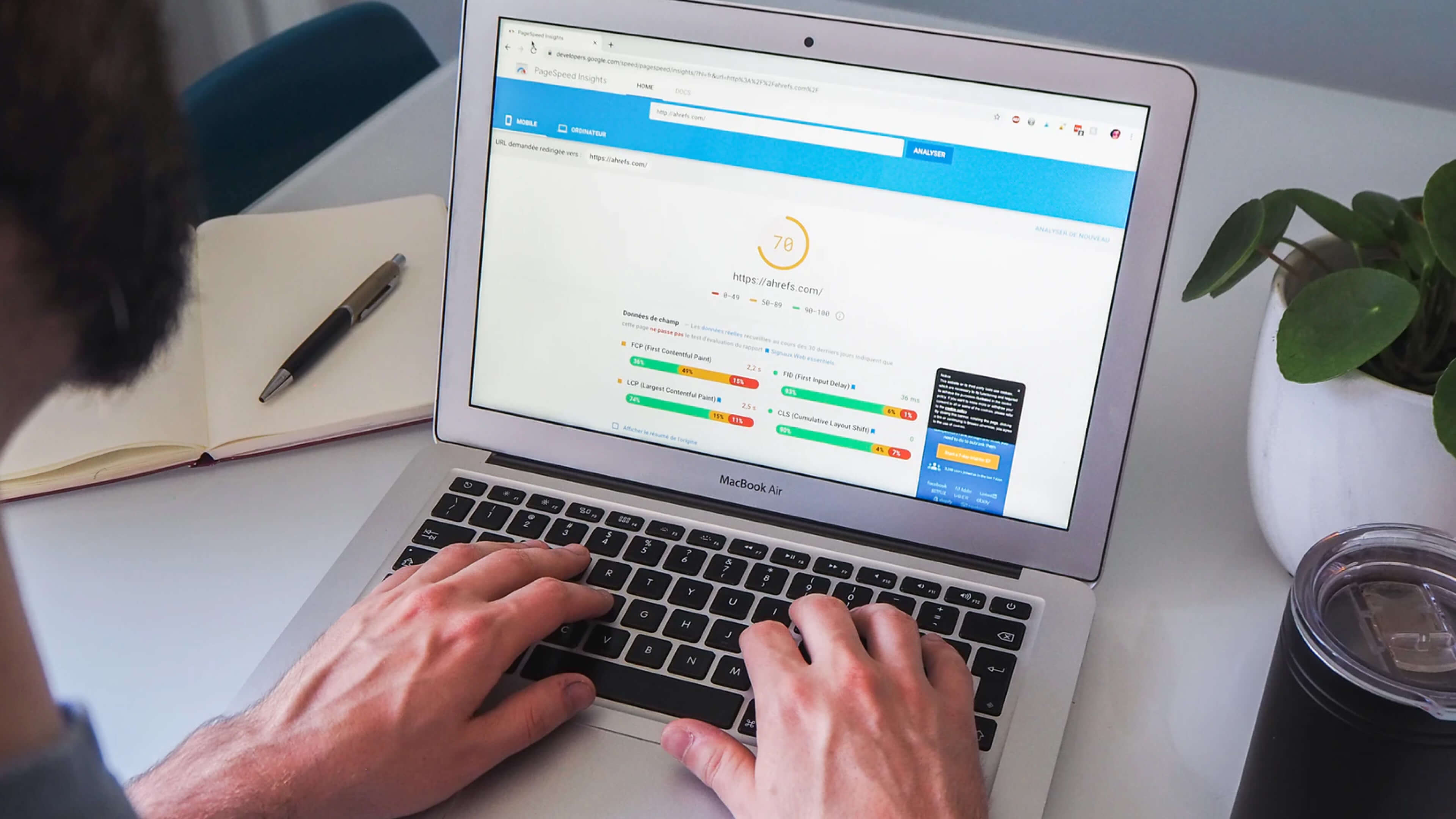
Building a Developer Portfolio: Understanding SEO and Web Vitals for your NextJS site and how to improve them?