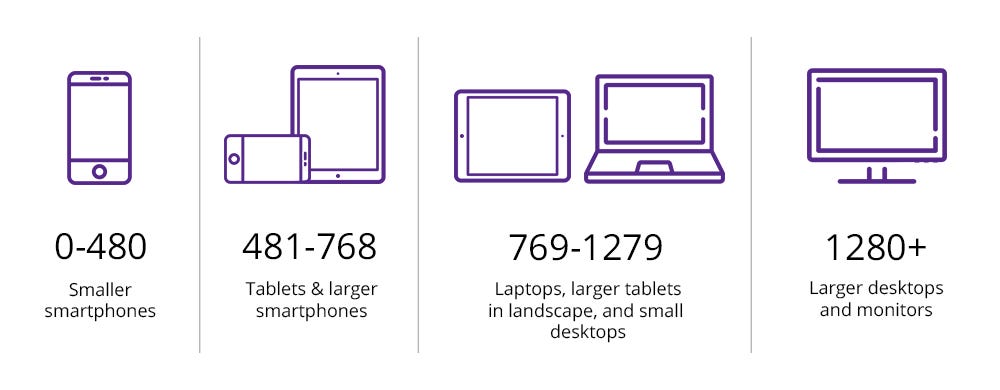
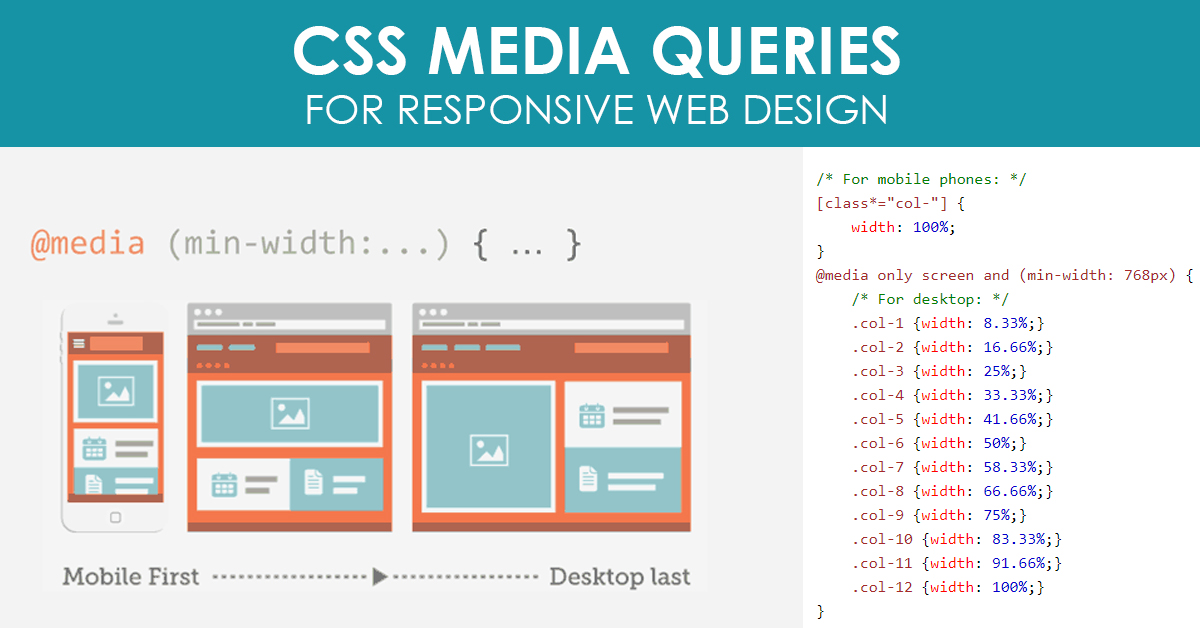
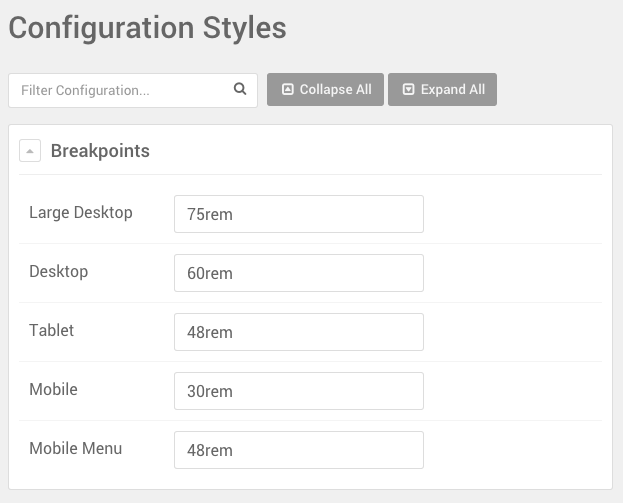
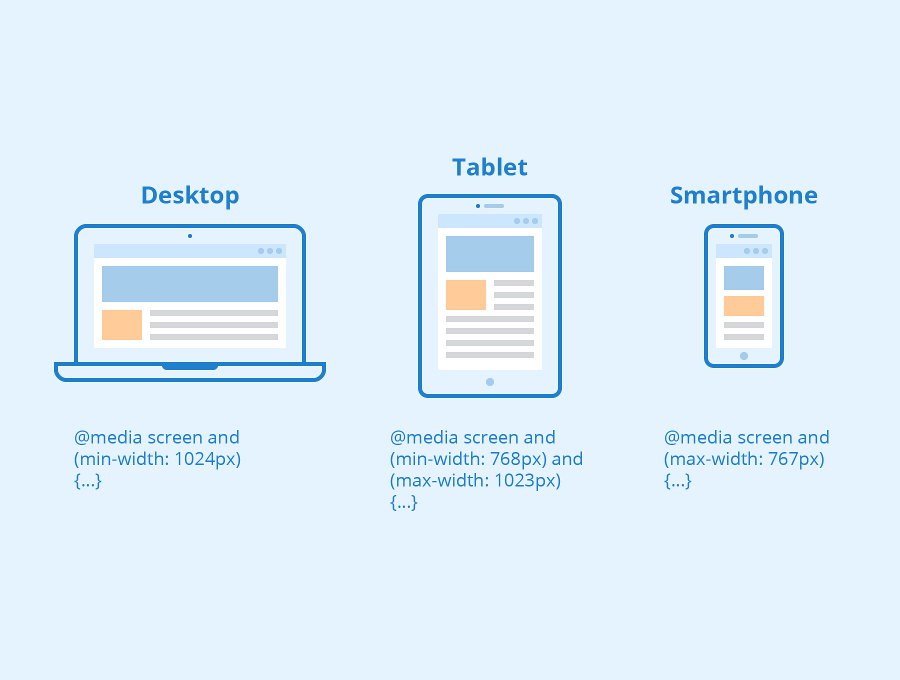
How to detect screen size (e.g. large desktop monitor vs small smartphone screen) with CSS media queries? - Stack Overflow

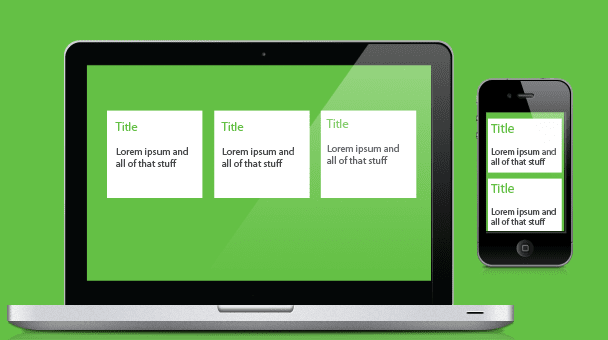
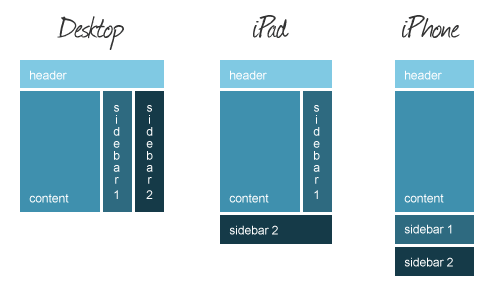
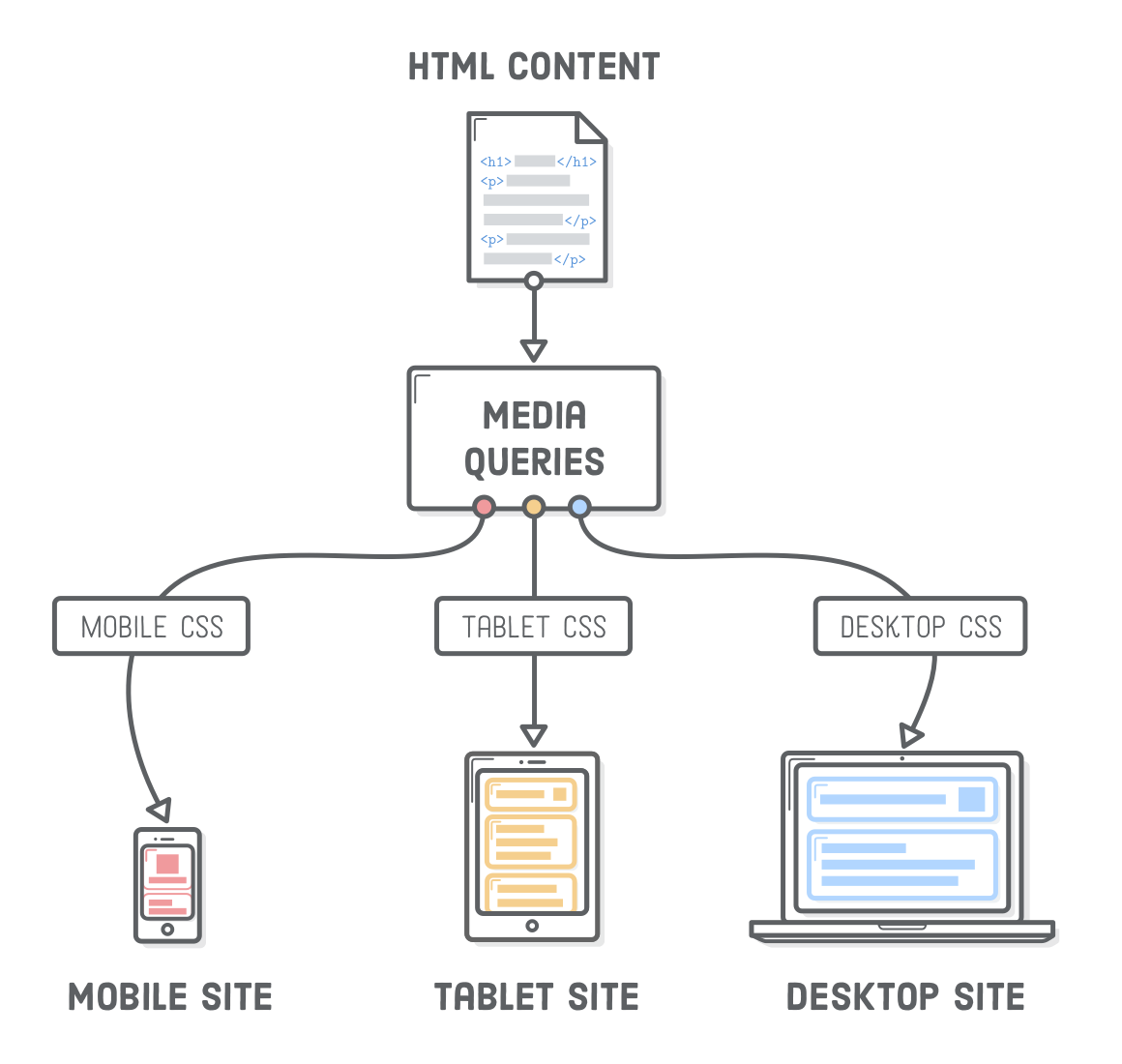
CSS3 Media Queries For A Responsive Website Template | Web design tools, Responsive website template, Web development design